
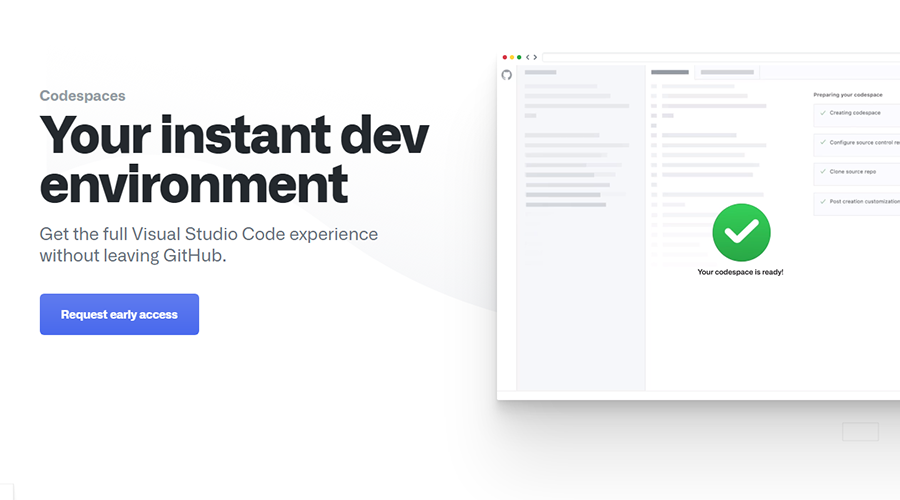
Web Development Tip: GitHub launches Codespaces to code from your browser
GitHub announced a handful of new features and updates at its Satellite 2020 online event this past weekend, covering cloud, collaboration, security, and more.
Like other technology companies, Microsoft's code-hosting platform chose to bring its annual event for developers online due to the COVID-19 crisis, with Satellite 2020 representing GitHub's first-ever virtual conference. In a blog post, Shanku Niyogi, senior vice president of products at GitHub, said that this year's event is intended to "give communities the tools to come together to solve the issues that matter to them and remove the barriers that stand in their way.
The biggest facet of the news is a new product called GitHub Codespaces, which is designed to make it easier for developers to join a project, launch a development environment and start coding with minimal configuration, all from a browser. Available in a "limited public beta" starting this week, Codespaces is a cloud-hosted development environment with all the features of GitHub, and can be configured to load a developer's code and its dependencies, extensions and dotfiles, and includes a built-in debugger.
It should be noted that Microsoft launched an online version of Visual Studio last year called (unsurprisingly) Visual Studio Online, and recently renamed it Visual Studio Codespaces. This gives a good overview of the basic elements of the new GitHub Codespaces - Microsoft brings to GitHub the branding and navigation features of Visual Code. Of course, GitHub is now owned by Microsoft after a controversial acquisition in 2018, so it makes sense that both companies share the same underlying technology for their cloud-based IDE service(s).
According to GitHub, the code editing feature in Codespaces will still be free and, during the beta, the entire product will be free, although at some point the tool will be offered on a pay-per-view pricing model.
Source: new technologies blog